
|
|
 |
||
|
|
|||
|
JavaScript.nu
/
HTML-kurs
/
Text, typsnitt och färger
Text, typsnitt och färger
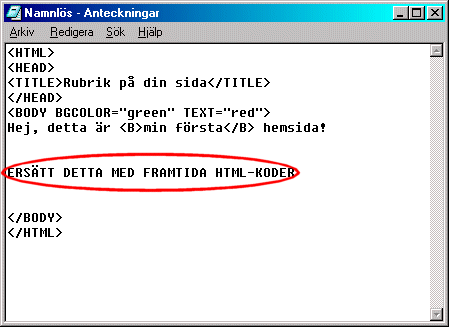
I detta kapitel: Radbyten Rubriker Stor text Typsnitt Textfärg Textstilar Centrera text Mellanslag PRE-taggen Tecken Test Hittills har du skapat en sida genom att kopierat av en mall och sedan ändra den efter instruktioner. Framöver kommer du få klistra in de HTML-koder du lär dig själv i din kod. Dvs, du ska redan nu få möjlighet att skapa din sida precis som du själv vill. Tänk på att dina taggar alltid ska lägga någonstans mellan din <BODY>-tagg och dennes avslutningstagg, dvs. </BODY>. Bilden nedan visar vart du ska klistra in de exempelkoder du framöver lär dig. 
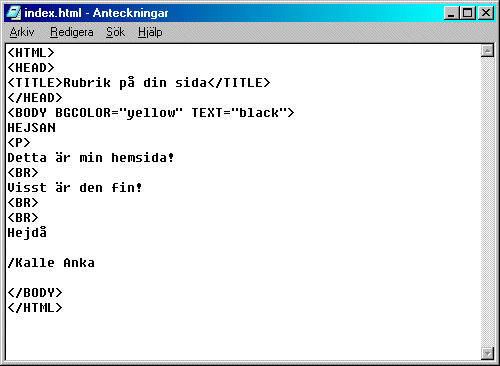
Vill du ha nya rader i din hemsida räcker det inte med att göra några radbyten i NotePad. Du måste ha en BR-tagg för att få fram en ny rad. Har du en P-tagg får du inte bara fram en ny rad, utan det blir en tom rad mellan dina rader också. Exemplet nedan visar hur du får nya raderbyten i din hemsida: 
Bilden nedan visar att vi fått en tom rad där vi haft <P> och en ny rad där
vi haft <BR>.
I HTML kan man skapa rubriker med HX-taggen (X = en siffra mellan 1 och 6). Nedan visas hur resultatet blir på din sida med en rubrik. Välj den som passar din sida bäst:
Om du nu sparar koden ovan till din hemsida så ser du att resultatet blir:
På precis samma sätt som du nyss gjorde när du klistrade in den tagg du ville använda dig av i din HTML-kod (din index.html-fil) så gör du precis likadant med alla framtida taggar du vill testa. Öppna alltså din index.html-fil med NotePad, skriv in taggen precis som denna kurs visar, spara din sida och öppna nu denna med din webbläsare. Nu får du den efterfrågade effekten (i detta fall tre rubriker med taggarna <H2> och <H3>) där du vill ha den på din sida.
Observera att du får både tjock och stor text då du gör rubriker med <Hx> (x = ett nummer). Förutom detta får du en tom rad före och efter din rubrik. Om du bara vill ha en större text får du använda FONT-taggen. Bara FONT-taggen i sig gör ingenting! Du måste alltså använda dig utav en SIZE-attribut om du vill ändra textens storlek. Exempel: <FONT SIZE="2">Denna text är liten</FONT> <FONT SIZE="3">Denna text är normal</FONT> <FONT SIZE="4">Denna text är stor</FONT> <FONT SIZE="6">Denna text är väldigt stor</FONT> Lägg märke till att du med FONT-taggen även kan ange hur mycket texten ska bli större respektive mindre än vad man skriver med från början. För att förklara detta lite bättre, kolla på exemplet nedan: <FONT SIZE="4"> Denna text är stor (storlek 4 = 4) <FONT SIZE="-2"> Denna text är liten (storlek 2 = 4-2) </FONT> Denna text är stor (storlek 4 = 4) <FONT SIZE="-3"> Denna text är väldigt liten (storlek 1 = 4-3) <FONT SIZE="+1"> Denna text är liten (storlek 2 = 4-3+1) </FONT> </FONT> </FONT>
Om du vanligtvis bara vill ändra den storlek du skriver med för att
få en lite större eller lite mindre text så kan du med andra ord
använda dig utav:
Med FONT-taggen kan du även byta typsnitt på den text du använder. Du kan alltså använda FONT-taggen både för att byta textstorlek och för att byta typsnitt, eller om du så vill, för att göra både och. För att byta typsnittet på texten skriver du: <FONT FACE="typsnitt">en text</FONT>
Några konkreta exempel på typsnitt är dessa.
Om så är fallet så har du inte typsnittet installerat på din dator. Så tänk på att typsnittet du väljer måste vara installerat på besökarens dator för att det typsnitt du valt ska visas. Skriver jag t.ex... <FONT FACE="KalleAnkasTypsnitt">KalleAnkasTypsnitt</FONT> ...Så ser du att typsnittet ut som all annan text. Detta för att webbläsaren letar efter ett typsnitt som heter "KalleAnkasTypsnitt" i din dator, och om det inte finns visas ett så kallat "default-typsnitt", dvs. din webbläsares standardtypsnitt. Om du vill kan du lista flera typsnitt i rad, då kan du vara säker på att om inte det första typsnittet finns, då visas nästa, om det finns. Som exempel: <FONT FACE="typsnitt1, typsnitt2, typsnitt3">en text</FONT> I första hand visas typsnitt1, i andra hand typsnitt2. Om inte detta heller finns visas typsnitt3. Finns inte heller detta så visas webbläsarens default-typsnitt.
Tack vare detta kan du med Wingdings få fram 100 tals roliga figurer.
För att skriva detta har jag skrivit: Nu har du lärt dig 2 olika attribut till FONT-taggen. SIZE och FACE. Nu ska vi gå genom det sista viktiga attributet för FONT-taggen. Nämligen COLOR. Vad skulle webben vara utan textfärger? Självklart kan du med FONT-taggen även byta färg på din text. För att byta textfärg skriver du: <FONT COLOR="en färg">texten som ska färgas</FONT>
Ett konkret exempel kan alltså vara:
Om du inte är jätteduktig på engelska så finns här en lista med några vanliga färger du kanske kan ha nytta av:
I många av fallen kan du sätta "light" eller "dark" framför färgens namn. T.ex:
Som överkurs ska också nämnas att du kan få fram en massa färger genom att ange en färg i den så kallade RGB-skalan, som anges med 6 tecken, 1-9 och/eller a-f. RGB-koden ska börja med ett #. Några exempel är alltså:
Självklar kan du använda flera attribut samtidigt i FONT-taggen. T.ex: <FONT COLOR="green" SIZE="+1" FACE="courier">Hej hej</FONT>
Nedan visas flertalet taggar som kan komma till nytta när du skapar din sida.
Med CENTER-taggen kan du centrera text:
Som du tidigare lärt dig startar P-taggen ett nytt stycke. Fast som du kanske lagt märke till så har P-taggen även ett attribut som heter ALIGN. Denna bestämmer om texten ska finnas till vänster, till höger eller vara centrerad.
<P ALIGN="left">left (till vänster)</P> <P ALIGN="right">right (till höger)</P> <P ALIGN="center">center (i mitten)</P> Som du säkert lagt märke till så spelar det ingen roll hur många mellanrum du har i din HTML-kod. De visas ändå inte i din hemsida. För att de ska visas måste du skriva mellanrum med denna HTML-kod:
Koden nedan visar hur du kan göra mellanrum:
Resultatet blir då:
Undantaget är om du sätter texten mellan <PRE> och
</PRE>. Då blir texten EXAKT som du skrivit den i dokumentet.
Då blir det ett mellanrum för vart mellanrum och en ny rad för var ny rad.
Ett exempel är:
<PRE> Ord1 Ord2 Ord3 </PRE>Ovanstående kod resulterar i detta: Ord1 Ord2 Ord3Notera att jag nu inte har använt några " ". Med PRE-taggen kan man även skapa mindre tabeller som nedan: -----------------------------------------------------------------------------------== Fördelen med PRE-taggen är att -- Dessutom kan man göra fina figurer! == man kan skapa fina -- == tabeller utan att -- ---- _@ \/ == lära sig TABLE-taggen (taggen -- ----_ \<._ =------m-00-m------== som gör tabeller!) -- --- (_)/ (_) = `´ == -------------------------------------------------------======---=------------------==
Vissa äldre webbläsare kan få problem med att visa vissa tecken, t.ex. å, ä och ö. Då kan man istället skriva en "specialkod" som även dessa webbläsare klarar. Nedan visas vilken bokstav/tecken som fås fram av vilken kod. Det är dock absolut inget måste att skriva tecken som å, ä och ö på detta vis!
< = <
Andra sätt att skriva tecken är att skriva in &#ettnummer; Tabellen nedan visar vilka olika tecken man kan få fram med vilken kod. Tänk på att olika webbläsare kan visa olika många tecken. Dvs., den här tabellen kommer med stor sannolikhet se olika ut om du kollar på den med Netscape och med Explorer.
" " & & < < > > © © ® ® À À à à Á Á á á Â Â â â Ã Ã ã ã Ä Ä ä ä Å Å å å Æ Æ æ æ Ç Ç ç ç È È è è É É é é Ê Ê Ë Ë ë ë Ì Ì ì ì Í Í í í Î Î î î Ï Ï ï ï Ð Ð ð ð Ñ Ñ ñ ñ Ò Ò ò ò Ó Ó ó ó Ô Ô ô ô Õ Õ õ õ Ö Ö ö ö Ø Ø ø ø Ù Ù ù ù Ú Ú ú ú Û Û û û Ü Ü ü ü Ý Ý ý ý Þ Þ þ þ ÿ ÿ ß ß
Copyright © Omid Rouhani 1997-2022; Alla rättigheter reserverade. Guider: [ HTML guide ] - [ JavaScript guide ] - [ DHTML guide ] - [ Perl guide ] - [ Sitemap ] | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||